Markdown下插入YouTube視頻影片iframe的HTML代碼方法探索
发布时间:2024-07-09 09:55:50
網站上面不多久,我就意識到寫博客時,偶爾會需要插入視頻。
但前期的設計我并沒有考慮到這些,只考慮希望寫文章能支持Markdown語法,這樣得心應手一些。
爲此我引入了marked。
今天驚喜的發現寫博客頁面的輸入框原生就支持HTML。誰知這成爲一下午Troubleshooting噩夢的開始......
### 排查過程
**發現問題**
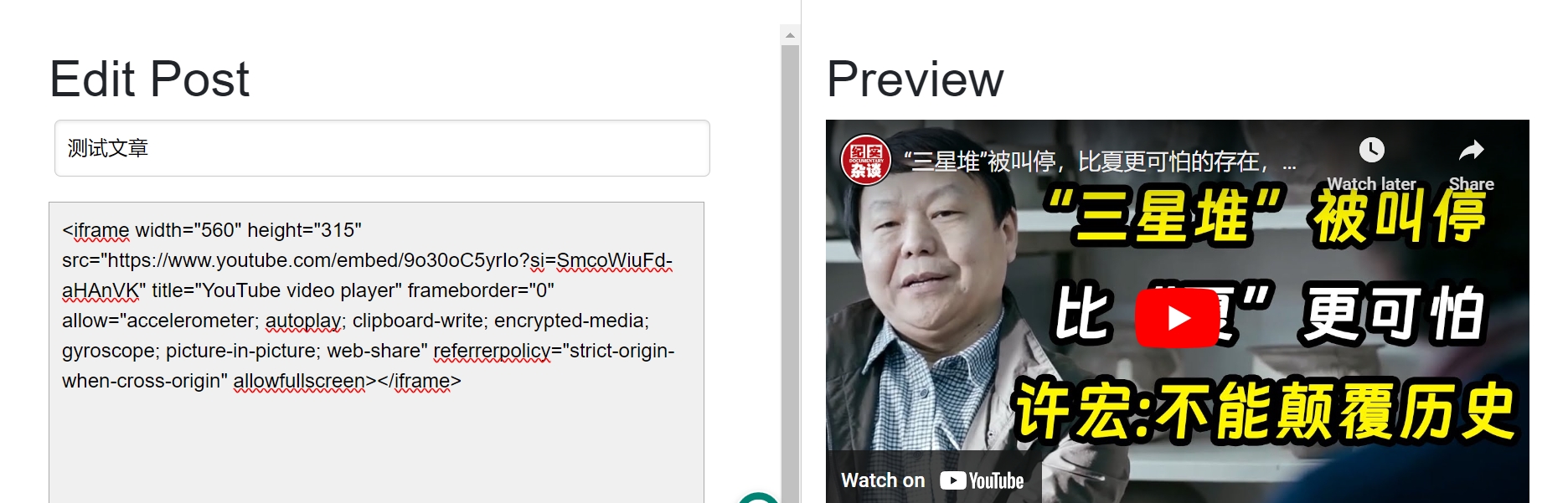
一開始我根據YouTube視頻Share按鈕提供的embed代碼直接粘貼輸入區域,令人驚喜的是,Preview區域可以正常顯示。

然而這隻是個假象,當我發佈文章后,發現視頻壓根顯示不出來。

**詭異現象**
但我發現,多使用一次`iframe`卻可以正常顯示,但由於代碼沒有閉合,視頻底下的content均無法顯示。
完整代碼如下:
```
<iframe width="560" height="315" src="https://www.youtube.com/embed/9o30oC5yrIo?si=SmcoWiuFd-aHAnVK"><iframe width="560" height="315" src="https://www.youtube.com/embed/9o30oC5yrIo?si=SmcoWiuFd-aHAnVK"></iframe>
```

**排查過程**
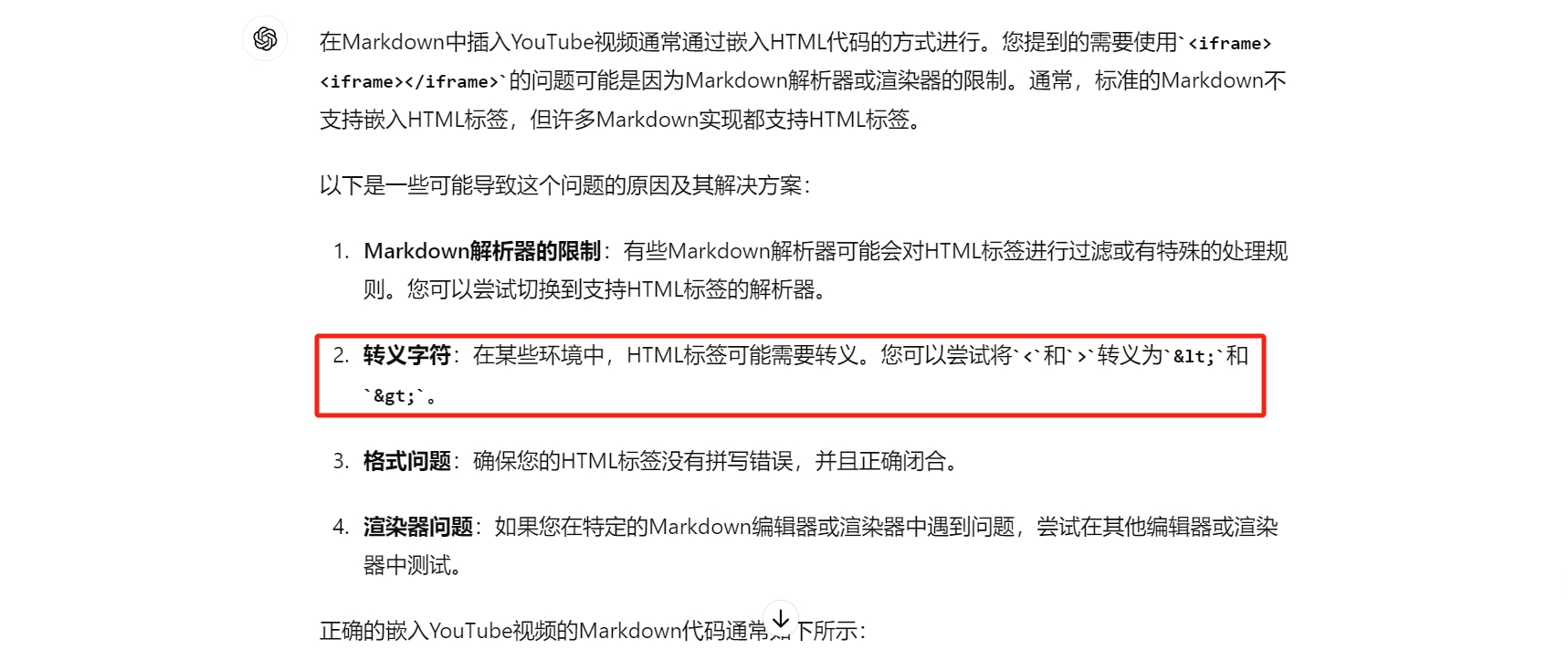
排查是艱辛的,ChatGPT完全不明白問題出在哪裏,反復讓我嘗試在marked與HTML之間轉換,以尋求方法確保iframe部分的HTML代碼不被marked轉換導致錯誤。
不過不得不説,它也是有功勞的。
以下這段話吸引到了我的注意。

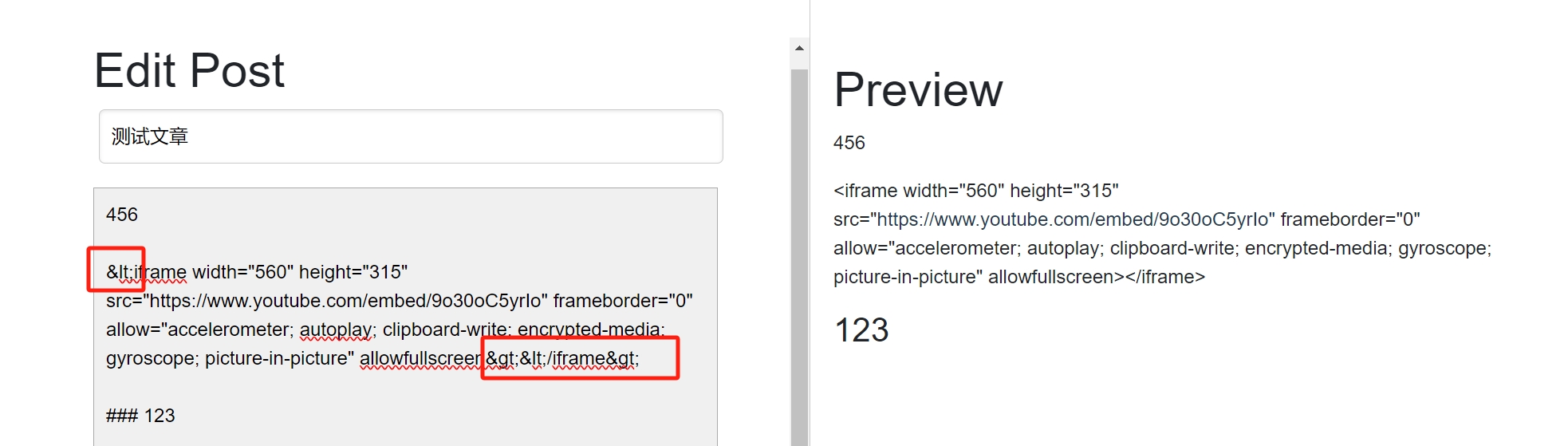
沒錯!既然大於小於號用奇怪的格式才能閉合,那一定是有一部分代碼已經被轉義了。這是我的猜測。於是我使用以下代碼插入視頻,雖然預覽框裏顯示的只是一段代碼,**但發佈後變正常了。**

沒想到居然要以這樣的轉義符號插入視頻,一開始怎麽也沒想到。不過爲了簡化操作,我也為頁面新增了一個插入視頻的按鈕,裏面預設了這奇葩的語法格式,只要粘貼視頻網址進去就好了,很方便。

### 總結
我一直很感慨ChatGPT的强大,成爲了我的得力助手。但有時候他真的讓人很着急,但最終你又會發現,其實問題出在自己身上,自己沒有交代清楚來龍去脈,導致它的誤判。也許,這就是AI,依舊缺了那麽點靈性。同時一點計算機基礎都沒有的話,使用ChatGPT也真的未必能學會計算機。
分类:網站架設
标签: HTML, Markdown, iframe, 代碼, YouTube
Leave a Comment